FileMaker Master-Detail in a Web Viewer
• FileMaker® Pro Tip-n-Trick •
FileMaker Master-Detail in a Web Viewer
By: RJ Carroll
* This has been tested on FileMaker Pro 14-16
FileMaker Master-Detail views are a great way to minimize the number of separate layouts and also provide users with the best of both worlds when it comes to viewing their data as a hybrid of FileMaker Pro’s native “List” and “Form” views. A Master-Detail interface is also naturally intuitive to users familiar with side navigation panels that are commonplace across the web. Given their popularity with users, developers have long sought a simple, flexible way to implement master-detail views in custom apps.
The Old Masters
Originally, to create a Master-Detail view, the common approach was to add a second table occurrence for the table that the current layout is based on with the relationship defined as a Cartesian (“X”) join. This setup requires placing a portal to the new TO on the layout to serve as the “master” list, then attaching a Go To Related Record step to a button or field in the portal row. Because this basic approach can quickly become hard to manage in larger solutions with a lot of tables, a more popular method has been to use some type of a virtual list. (An implementation of a virtual list master-detail is the approach is that’s used in the Master Detail 2.0 module available on Modular FileMaker.) But what if you just want a Master-Detail without adding lots of extra tables, fields, and sets of scripts to your app?
Visualizing The “List Of”
One way to create FileMaker Master-Detail views everywhere with minimal overhead is to harness the power of a “List Of” summary. We’ve found a lot of magical uses of FileMaker Pro’s “List Of” summary field since it was introduced in FileMaker Pro 13. “List Of” summaries possess two key features that make them useful in setting up a new, super-fast type of Master-Detail view: (1) You have access from the current record to all the data for the entire found set and (2) the data is in the same sort order as the found set. So, just by creating a summary list of names, and placing that field on a layout, you already have a type of native master-detail view. It’s just not very useful for navigation. At least not yet…
Nobody Does Lists Like HTML
HTML lists have probably been around forever. They were definitely around when I learned HTML back in the 90’s, and they still work the same way. The cool thing about an HTML list item is that, unlike a portal row, it doesn’t care how much vertical space it takes up. Another cool thing about an HTML list item is that it–and this may be shocking–can be a link. Thanks to the specifications of FMP URI scheme, it can even be a link to the very FileMaker database you’re currently using. So this gives you immense power to create a Master-Detail view composed of only four easy steps:
- Create a stored calculation field that wraps some meaningful text from the record, along with the record number or primary key in HTML <li> and <a> tags that contain an fmp:// link back to the target record in FileMaker.
- Define a “List Of” summary of that field to show all the HTML elements in the found set.
- Place a web viewer on the layout that references the summary field and contains a little opening and closing HTML.
- Write a script to accept the parameter passed back to FileMaker when you click the link and navigate to the appropriate record.
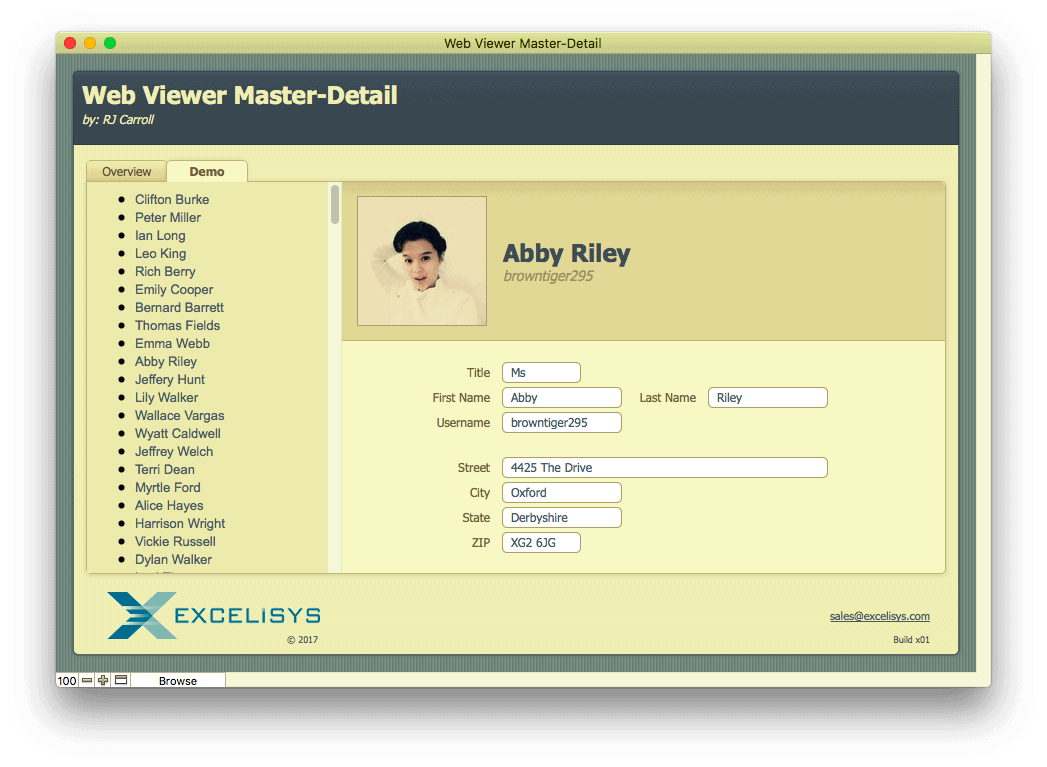
That’s really all there is to it. Depending on how you setup your solution, the web viewer layout object, calculation and summary fields can literally be pasted into any part of your app without any modifications at all. If you want to get fancier and more creative, this FileMaker Master-Detail technique can also be expanded to harness CSS styling, sub-summary headers, images or anything else your web skills allow. Check out this implementation by downloading our demo file. It shouldn’t be hard to master the details in no time at all.
• Download the demo file and give it a view! •
** PLEASE NOTE: A new security feature in FileMaker Pro 16 requires you to expressly enable execution of web scripting. Make sure this has been enabled as shown below.

***This article is provided for free and as-is, use, enjoy, learn, and experiment at your own risk – but have fun! eXcelisys does not offer any free support or free assistance with any of the contents of this blog post. If you would like our help or assistance, please consider retaining eXcelisys’ consulting & development services.
About eXcelisys, Inc.: Founded in 2001, eXcelisys (www.excelisys.com) is an FBA Platinum Partner and FileMaker Certified developer organization. we specialize in designing, developing, customizing, supporting, consulting, migrating, upgrading, fixing, and integrating of database solutions for Desktop, Mobile, and Web. Our core technology competencies are FileMaker Pro, FileMaker Go, PostgreSQL, and MySQL for database frameworks. Complimenting those database frameworks we have competency with FileMaker WebDirect, WordPress, PHP, CodeIgniter, Joomla, Drupal, Magento, CSS, HTML5, and Javascript for web sites and web applications. Aside from providing excellent customer service, our goals are to use these technologies to intuitively automate your organization’s data solution needs seamlessly and flawlessly across the web, mobile, and desktop platforms. Contact eXcelisys today for a free estimate and consultation regarding your business software automation needs @ 866-592-9235.
eXcelisys, Inc. is an independent entity and this web site/information/blog post has not been authorized, sponsored, or otherwise affiliated with FileMaker, Inc. FileMaker is a trademark of FileMaker, Inc., registered in the U.S. and other countries.
The post [FMP Tip-n-Trick] FileMaker Master-Detail in a Web Viewer appeared first on eXcelisys.






Recommended Comments