Fun with FileMaker
Fun with FileMaker: This Stacking Game will Knock Your Block Off!
eXcelisys Developer Mixes Work & Leisure Creating Block-Stacking Game

by Paul Spafford, eXcelisys FileMaker Developer
One weekend, I had a little fun creating a game in FileMaker. It happened in the usual way: I was playing a free game on my iPad, but it was a bit glitchy. I thought, “I can do better.”
I decided that keeping all elements as simple as possible was the way to go, so while there are some tricky bits, it’s mostly pretty obvious where to go when I want to change things.
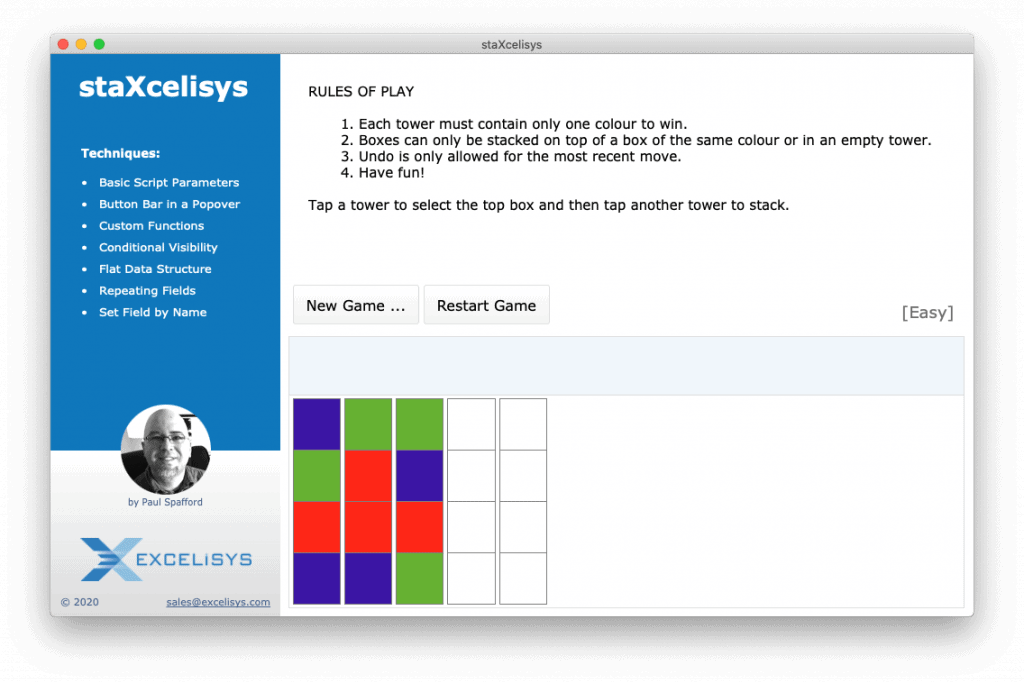
The rules: “Each tower must contain only one colour to win. Boxes can only be stacked on top of a box of the same colour or in an empty tower.”
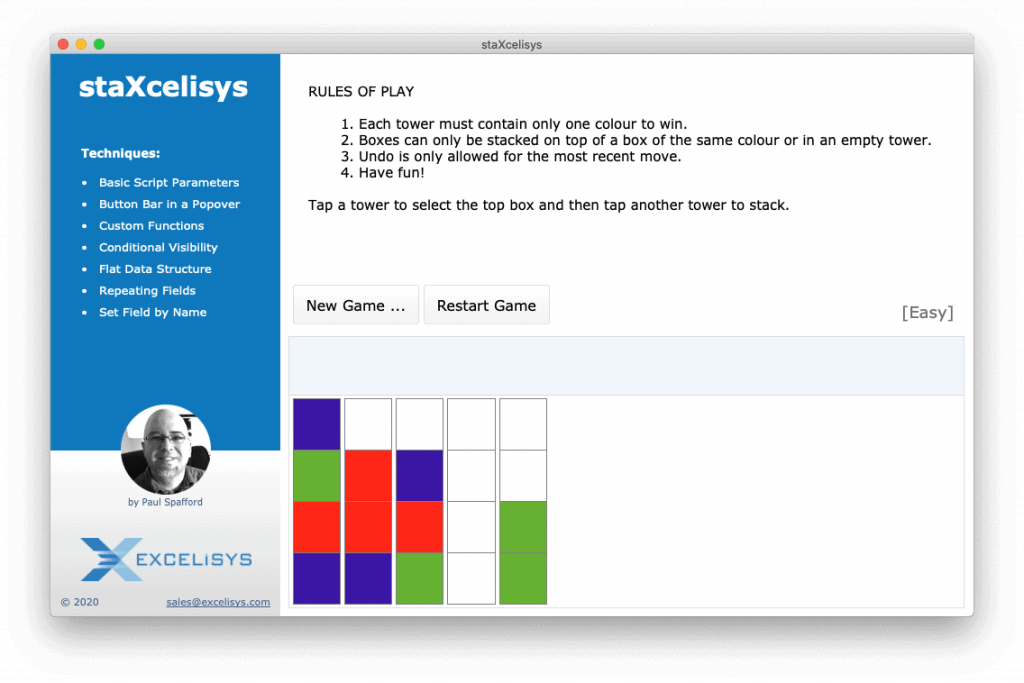
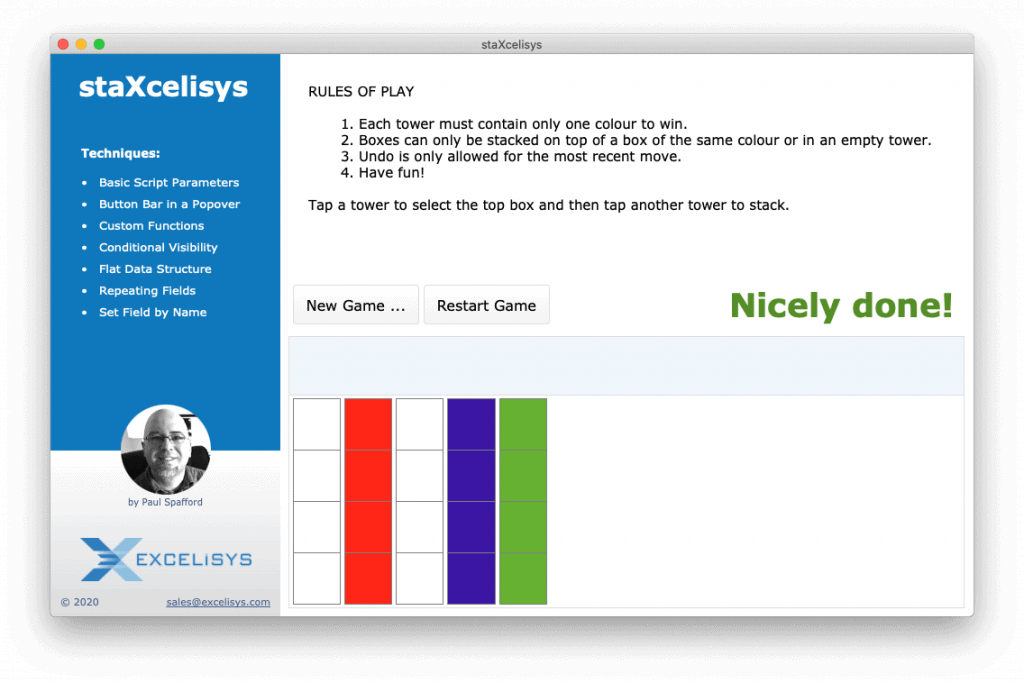
Look at the puzzle grid above. In this particular game, say you click on one of the towers with a green box on top. The only move you can make is to then click on one of the empty towers and that box will make the base of that tower. Once you do that, you can stack the other green on top of it (see image below left). Pretty simple. And here’s how it looks when you’ve solved it (below right).


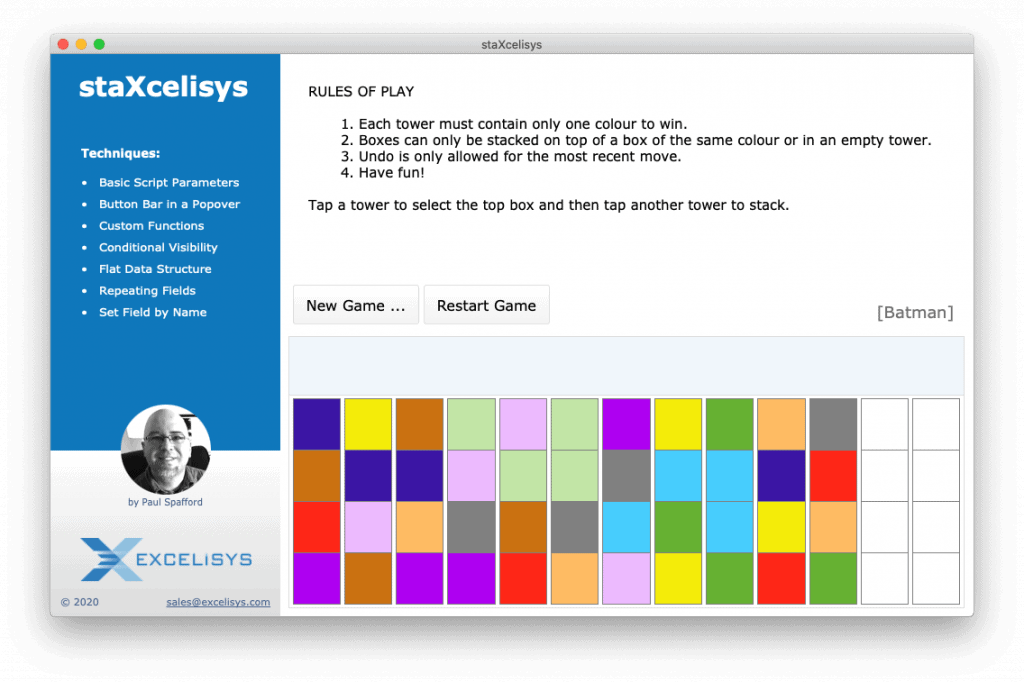
That would be boring, of course, so it has 5 more levels, which just add more towers, while still only leaving 2 empty: Medium, Hard, Super-hard, Hardest and Batman. The Batman level has 13 total towers, 11 of them with boxes in them. Even if you don’t care how this was built, and you just want to play the game, Batman can keep you pretty busy.

But if you’re reading this, you probably want to know more. Here’s the quick description:
- Each tower is a field with 4 repetitions.
- The fields actually hold numbers, but the text and the fill are conditionally formatted the same colour based on the number in that field.
- A script randomly puts the numbers in the repetitions.
- A custom function tells what is in the topmost full box in a tower.
- Another custom function tells all the numbers that are in each tower.
- There are visibility settings on each field to only show the correct number of towers for the difficulty level.
- There is a clear button bar on each tower that has visibility settings for the bar, also based on difficulty level.
- Each button bar has 3 possible buttons (that are also clear), with their own set of visibility settings, based on the rules of the game. The first button is the one that puts a box in that tower; the second button takes the top box from that tower; the third button cancels the movement. Through the visibility setting, only one of those buttons is available to be clicked at a time, and sometimes none of them are.
- There is a field called “craneload” that stores the number for the box colour that has been clicked (picked up to be put somewhere else). There is also a field called “craneloadFrom” that holds the number of the tower it is pulled from.
NOTE: These fields refer to a “crane” because initially I had a horrible drawing of a crane on there that would hold the box that had been picked up. I eventually moved beyond that, and you will never see what that embarrassing version looked like.
- There is a copy of the craneload field above each tower with conditional formatting for its colour. This field has a visibility setting to hide it unless the number in the craneloadFrom field matches the tower it is above.
- I also have conditional visibility on the “Restart this game” and the “Undo last move” buttons, as well as the congratulatory text that shows when you have solved the puzzle.
That’s pretty much how it works. Here are some of the design decisions I made:
- Having each of the scripts check all of the rules for each move could get unwieldy. If you have a look at the scripts, they’re pretty lean and mean. There’s a little bit of logic in them, but the bulk of it has nothing to do with the individual rules of the game. If I were to have the scripts manage the rules, I’d have to include a bunch of “If” conditions at the top of the script. This felt cleaner.
- I knew that the rules would have to reference a few things quite regularly, so I handled those in custom functions and fields so that I wouldn’t have to keep typing the calculations over and over.
- Custom function: “Stack” gives you a return-delimited list of all the colours in a tower. If Stack 1 has 4 navy blue boxes in it, Stack ( 1 ) will return 4 values of the number 3. FileMaker doesn’t give us the option of adding field names into custom functions, but we can actually do it; we just have to type it out. Most important, if we change the name of the field, it’s automatically changed in the custom function as well – just like everywhere else in FileMaker.
- Custom function: “TopOf” tells the colour in the top occupied box of the specified tower. So, if there is a navy blue box in the topmost spot of the second tower, TopOf ( Stack ( 2 ) ) gives you a value of 3.
- Fields: “doneStack01” through “doneStack13” each check to see if that tower has 4 of the exact same colour of boxes in it or is entirely empty. This is how we know that stack is solved. If this is so, the field contains a value of 1.
- Field: “solved” just adds up those “doneStack” fields to see if it has a sum of 13. If it does, then the puzzle has been solved (this would be for Batman mode).
- Since there are only a few scripts, and none of them are very long, I could have combined some of them into conditional scripts, but I decided to keep things as clean as possible. I like being able to look at the name of a script and have a good idea of what it does.
- In some of the scripts, the Set Field By Name script step is what does the primary heavy lifting. In situations like this – where you have a lot of fields with similar names – that step can really shorten your scripts, instead of having to rely on a pile of “If” conditions.
- Most of us have been dissuaded from ever using repeating fields for anything, and I agree that in most questions related to data structure, they should be avoided. However, there are display situations, like this, where it’s just easier to work with.
What I learned from this game-building eXperience:
- It had never occurred to me to put field names in custom functions. I’m not sure there’s really much need for it, but that could be a handy technique to have in my pocket some day. Also, using the custom function added an element of just the plain old English language to some of the calculations. I liked that.
- When I made the first iteration of this, I started with the Easy level – which just had 4 towers – and once that was working (and I got better at the game) I added one level at a time. When I wanted to add a new level, I duplicated all the layout objects I needed, and then made changes to them. If I had been designing this whole game with all the levels at once, I might have just done one button per tower and put all the logic in the scripts. It is nice to only have one place to look if you need to fix something, but at least most of the logic that isn’t in the scripts is in the short list of custom functions.
- While this runs nicely on my computer, it can be a bit laggy using FileMaker Go on my iPad; it’s not crazy slow, but it’s noticeable. If you try playing quickly on the iPad, you can actually get ahead of the box movement. That’s probably a combination of all the conditional formatting and visibility settings on a multitude of layout objects. Each screen refresh has to evaluate all of those calculations, so it makes sense that it could slow things down. The important lesson is to make sure you only use as large a number of layout calculations as you absolutely need to.
- Despite being the one who created this file, there are people in the world who are better at it than me. One of my friends didn’t realize there were multiple levels, so she started at Batman – and solved it within a couple minutes. That’s not cool.
Here’s the demo, if you want to give it a whirl and have a little fun with FileMaker games. Just remember, don’t start at Batman!
Get in on the stackin’ action. Download staXcelisys.
Into FileMaker gaming? Check out this FileMaker chess engine crafted by another one of our developers.
If your back-end business woes are stacking up and you need a FileMaker developer to attack the problem, contact eXcelisys for a complimentary consultation.
The post Fun with FileMaker appeared first on eXcelisys.





Recommended Comments