Untangle the Website Design Process with Wireframing
Untangle the Website Design Process with Wireframing
Need a sketch-builder to help you visualize pages and layouts for your site? Try Pencil, an open-source GUI prototyping tool.

by Justin Kwapich, eXcelisys WordPress Web Wizard
Wireframing with Simplicity
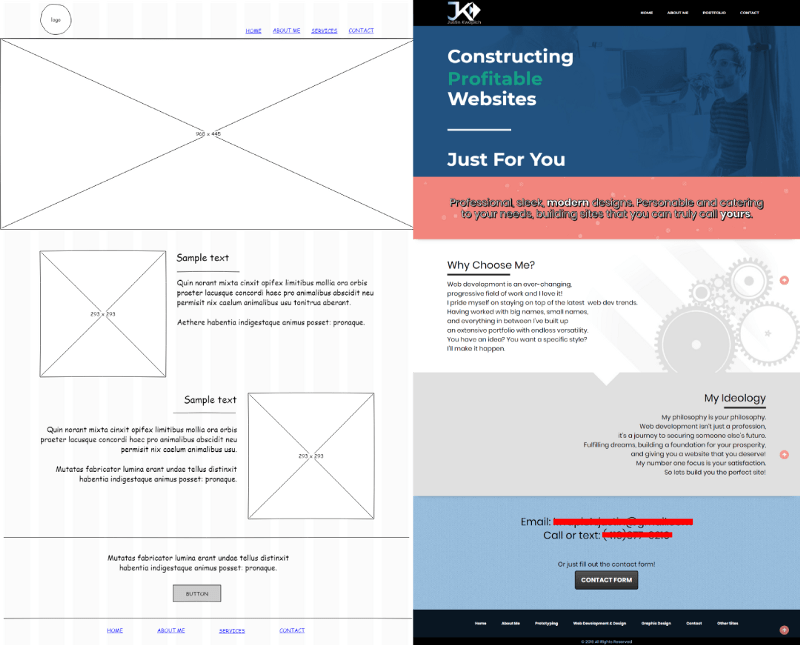
One of the first steps in constructing a new website is planning where the elements of your website will be placed. Building a website and then moving different components from page to page looking for the perfect placement could add up to a lot of wasted time. This is where prototyping and wireframing come into play.
Wireframing is basically like laying out a floor plan for your website. This can save you so much time in the long run — so long as you’re using the appropriate tools.
Some web developers use Adobe® Photoshop® and develop a whole series of layers that can be moved around, duplicated and resized as needed. Others prefer the old fashioned route of pen and paper. However, it is generally most efficient to use a tool specifically designed for each stage of development you are in.
What to Use?
When it comes to low- to mid-fidelity wireframing, the ultimate tool that I have discovered is an open-source software called Pencil. Not only is it designed specifically for this job, it’s simple to use and 100% free — no catch. The free download can be found at https://pencil.evolus.vn/ along with some templates if you are looking for a little eXtra detail.

How to Use It
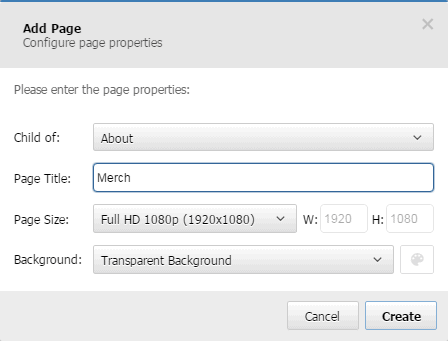
To start, open up Pencil, give your new page a title and choose the page size and background color.

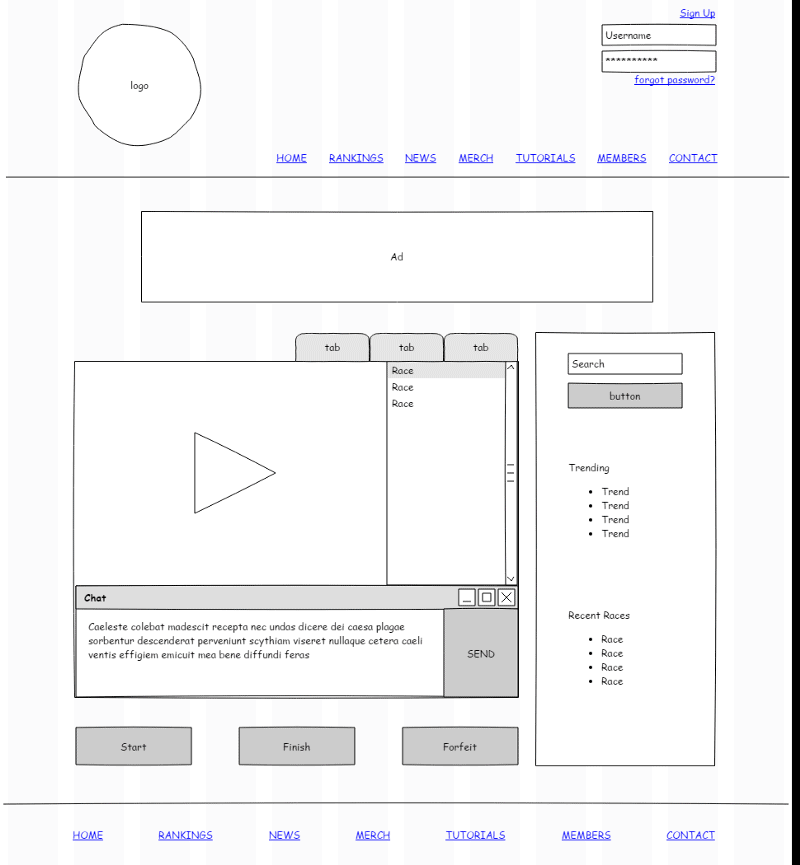
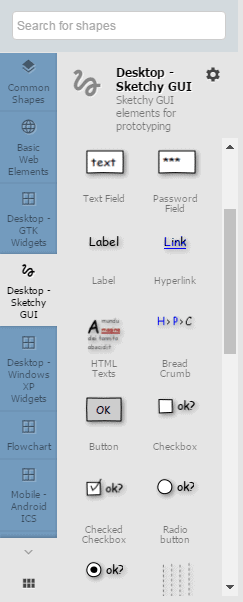
Once you’ve selected these, you’ll see your background and a sidebar. The sidebar will be everything you’re going to need from here on out. The process now is nothing more than drag-and-drop! My favorite “collection” is the Sketchy GUI. Sketchy GUI has an authentic wireframe aesthetic, and it’s easy on the eyes.

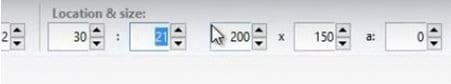
Once you’ve dragged an element onto the background, you can resize it by pulling it from the edges or corner with the cursor. Or, you can use the “Location & size” settings controls at the top for more precision.

You can easily add color to your elements; however, for most wireframes it is recommended to stick with greyscale. All you need to do is click the element, then chose the color from the top toolbar.
Yes, it really is that simple
There are so many elements available in the sidebar, it should cover everything you will ever need. Labels, bread crumbs, text fields, password fields, radio buttons, scroll bars, buttons — you name it! There is even a light grey grid available, making it simple to quickly eye your placements. If you add something to your page and later decide to remove it, just click on it and press delete or drag it back to the sidebar. Perhaps my favorite aspect of this software is the ability to create multiple pages. You will be able to jump between pages and really provide a feel for the flow of your website with just a couple clicks.

Save yourself time and money
Throughout my time as a web developer, I’ve gone through many different pieces of software looking for the optimal equipment to use for each stage of development. Pencil, by far, is my favorite tool for wireframing. You can throw together a clean layout for any website in just minutes.
Nailing down your web design is only part of the process. To get the most out of your site, you may need some customization and development work to help you take control of your content and online presence. Check out our WordPress website services. Maintenance, troubleshooting, development, support. We do it all.
______________________________________________________________________________________________
**This article is provided for free and as-is, use, enjoy, learn, and experiment at your own risk – but have fun! eXcelisys does not offer any free support or free assistance with any of the contents of this blog post. If you would like help or assistance, please consider retaining eXcelisys’ FileMaker Pro consulting & development services.
About eXcelisys, Inc.: Founded in 2001, eXcelisys (www.excelisys.com)is an FBA Platinum Partner and FileMaker Certified developer organization. eXcelisys specializes in designing, developing, customizing, supporting, consulting, migrating, upgrading, fixing, and integrating of database solutions for Desktop, Mobile, and Web applications. Our core technology competencies are FileMaker Pro, FileMaker Go, and MySQL for database frameworks, along with FileMaker WebDirect, WordPress, MySQL, PHP, CodeIgniter, PostgreSQL, Joomla, Drupal, Magento, CSS, HTML5, and Javascript for web sites and web applications. Aside from providing eXcellent customer service, our goals are to use these technologies to intuitively automate your organization’s data solution needs seamlessly and flawlessly across the web, mobile, and desktop platforms. Contact eXcelisys today for a free estimate and consultation about making your business more efficient through intuitive and effective software automation. 866-592-9235.
eXcelisys, Inc. is an independent entity and this website/information/blog post has not been authorized, sponsored, or otherwise affiliated with FileMaker, Inc. FileMaker is a trademark of FileMaker, Inc., registered in the U.S. and other countries.
The post Untangle the Website Design Process with Wireframing appeared first on eXcelisys.





Recommended Comments