A JavaScript Approach to FileMaker Custom Web Publishing
This is the beginning of a new, open source project to create a lightweight wrapper for FileMaker Custom Web Publishing designed for use in JavaScript applications.
Background: DayBack
The release of DayBack for FileMaker last month has started a very exciting time for us here at SeedCode! Bringing the Calendar to a new code base and seeing it successfully deployed in the real world has been nothing short of thrilling. We’ve recently added mobile support and are looking forward to the future enhancements of DayBack for Pro and Go.
However, now that we have this great JavaScript code base, it’s time to get going on DayBack for the browser, and starting with FileMaker Server as our first data source is the logical next step.
Assumptions
One of the goals for DayBack is to do as much of the data work as we can in JavaScript. This is based on two big assumptions, and seeing how these bare out will be an interesting part of this project:
- FileMaker Server is a powerful tool, and it can do a lot. However, this ability to multi-task tends to lead to deployments where it’s simply trying to do too much. On the web publishing side things like portals on target layouts, server side scripting, huge data sets, etc. often put a considerable load on the server. Can we architect DayBack to do this kind of work in the browser and therefore put a lighter load on our FileMaker Server?
- Supporting server side processes requires a different level and type of support than client side ones. This is not just the case for FileMaker Server, but any server based application. Supporting the server often requires working on a specific machine with specific issues that extend well beyond your app, web servers, permissions, program versions, etc. can all affect how things run. By minimizing our server side footprint we hope to minimize the need for this kind of support.
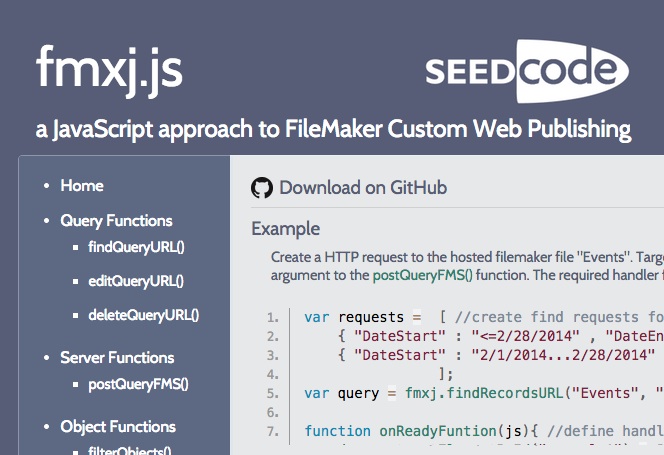
fmxj.js
With these assumption in mind we’ve built a preliminary JavaScript library for building and posting queries to FileMaker Server and converting the results to JavaScript objects in a JSON format. We have some working demos here. We’ve also decided to make this part of the project open source (MIT License), so you can download (or fork) the library and demos from GitHub for free!
Here is what fmxj lets you accomplish:
- Build complex queries and perform HTPP POSTs to your FileMaker Server.
- Return FileMaker parent and child records as JavaScript Objects/JSON.
- Create, edit and delete FileMaker records with JavaScript objects.
- Filter and sort Javascript objects locally with complex criteria.
- Query strings are created from JavaScript Objects and then sent as an HTTP POST to FileMaker’s XML Web Publishing Engine. An XML FMPXMLRESULT is returned and converted into JavaScript Objects/JSON by fmxj.
- HTTP POSTS can be done directly to the FileMaker Server’s XML WPE or a simple PHP relay can be used to get around cross-domain issues and provide more authentication options.
As always, we love to take any opportunity we have to share our code, and I’m personally looking forward to keeping you posted on our progress.
Cheers!
The post A JavaScript Approach to FileMaker Custom Web Publishing appeared first on SeedCode.
Source







Recommended Comments