
Development Scheduling Optimized with Web Viewer
We use our own app called Collector to manage our software development projects. A few years ago my colleague Milan started feeling the need to schedule our development capacity more precisely. So we created a detailed plan layout. In the following video you can see what the layout looked like and how we later optimized it using Web Viewer and JavaScript.

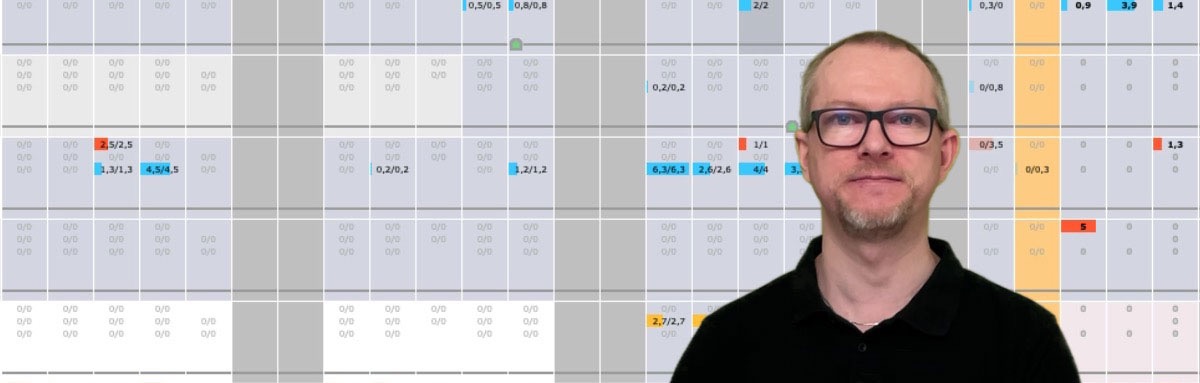
In the first version of the layout, we used a list view with 31 filtered portals in the body part and another 31 portals in the footer to show summaries. That required FileMaker Pro to render 11 625 fields just for the calendar part of the layout. It was quite fast and easy to develop but changing a single value caused it to take a few seconds to refresh the whole layout and we had to wait for the refresh to complete before we could change another value.
With a little bit of JavaScript and AJAX, our web developers were able to make the user interface so fast that a responding to any change takes less time than an eye blink.
Edited by HOnza





Recommended Comments