AngularJS: LimitTo
Parameter order matters in ng-repeat
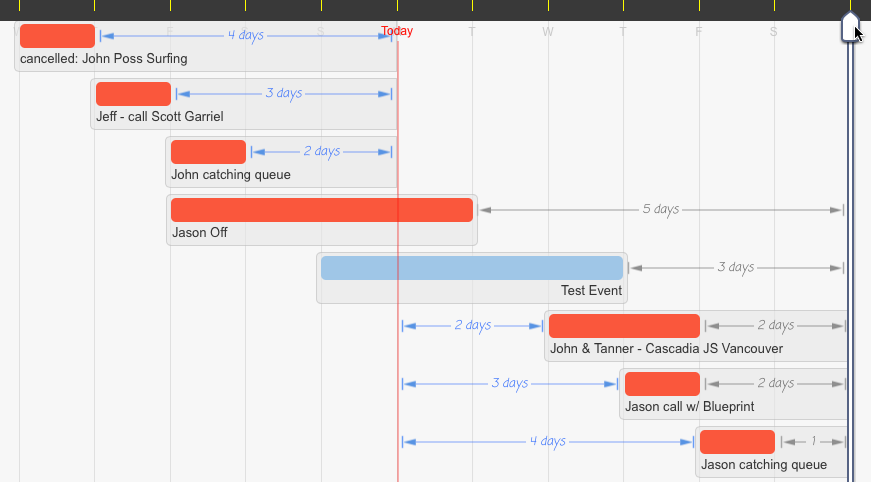
While building our new timeline app, speed has always been tricky; even if we are trying to show 1k events at once over a span of several years, we hope the app will feel responsive. Accordingly, we’re looping through all available events and reserving a space for them in the DOM whether they are visible or not. This can cause some pretty big slowdowns as our event count grows.
This all happens within an ng-repeat directive that generates an <li> for each event. We already hide the content of the <li> if it’s out of scroll range but to get faster we needed a way to not even render the <li> element itself while a user’s adjusting the range of visible events. limit
To to the rescue. I was able to utilize the limitTo filter and only render enough li’s to fill the screen until the user is done adjusting the range slider. Once they stop adjusting the slider then the limitTo filter changes to show all events. The net effect is when a user is sliding the range slider we limit what we are showing, then when they are done everything shows, speeding up user interaction considerably.
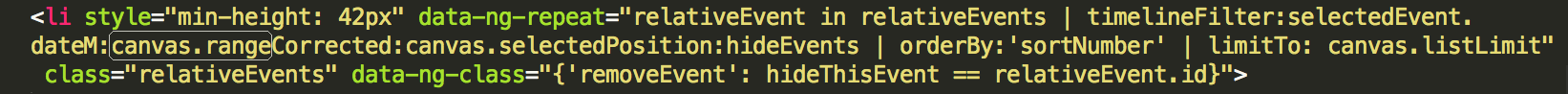
One problem I thought I had was that it wasn’t sorting before we ran the limitTo filter so it would display different results when changing the slider range. That ended up being an easy fix as I just needed to swap the limitTo filter to go last in the ng-repeat directive.
The post AngularJS: LimitTo appeared first on SeedCode.






Recommended Comments